tech
Lillihub is a micro.blog client you have to try
El MacBook Pro se ha portado como un jabato. Ha empezado la jornada a las 04:30, se ha pasado todo el día funcionando en reuniones fuera del despacho y hasta ahora, que son las 22:30 y ha dado el primer aviso de batería baja.
Modelo Mac14,5 Apple M2 Max 64 GB SSD 1TB. #tech
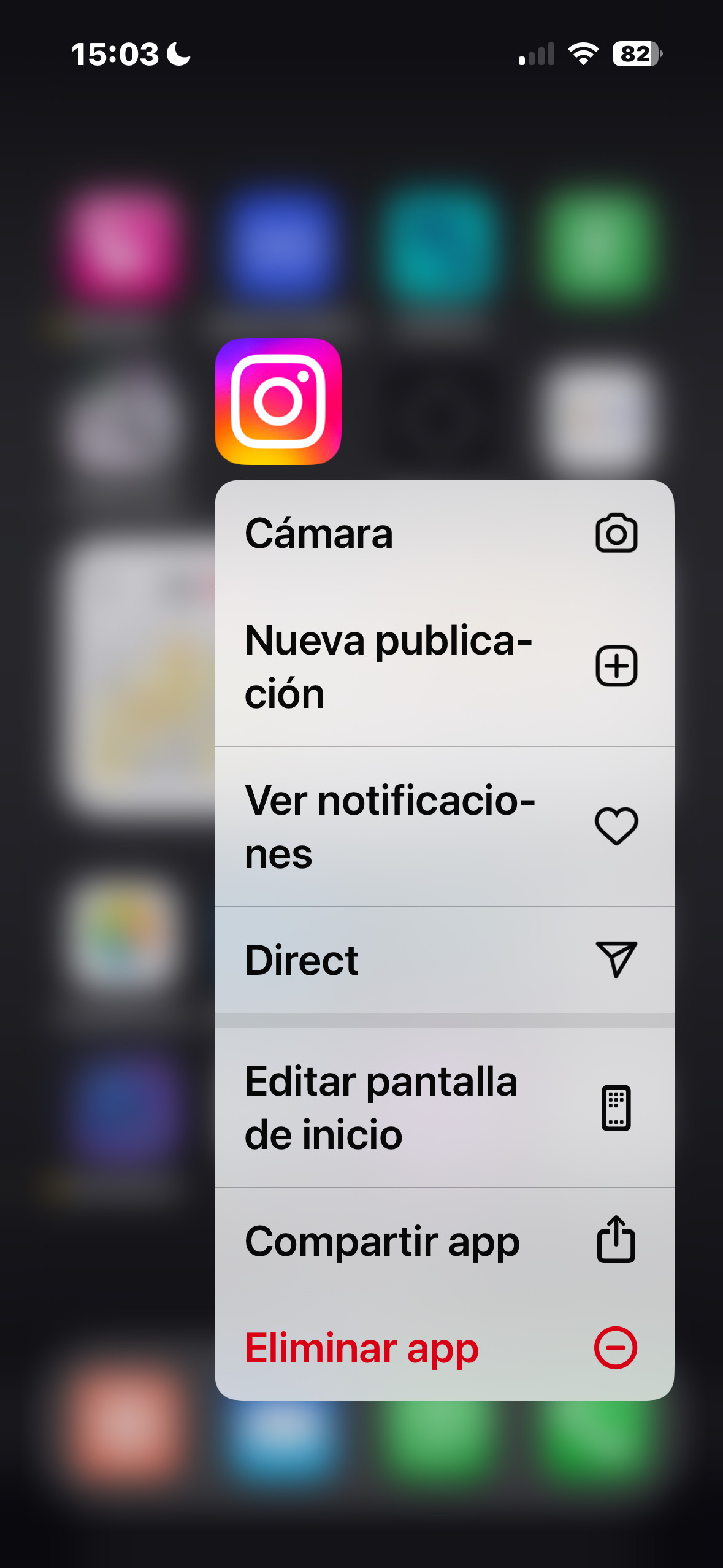
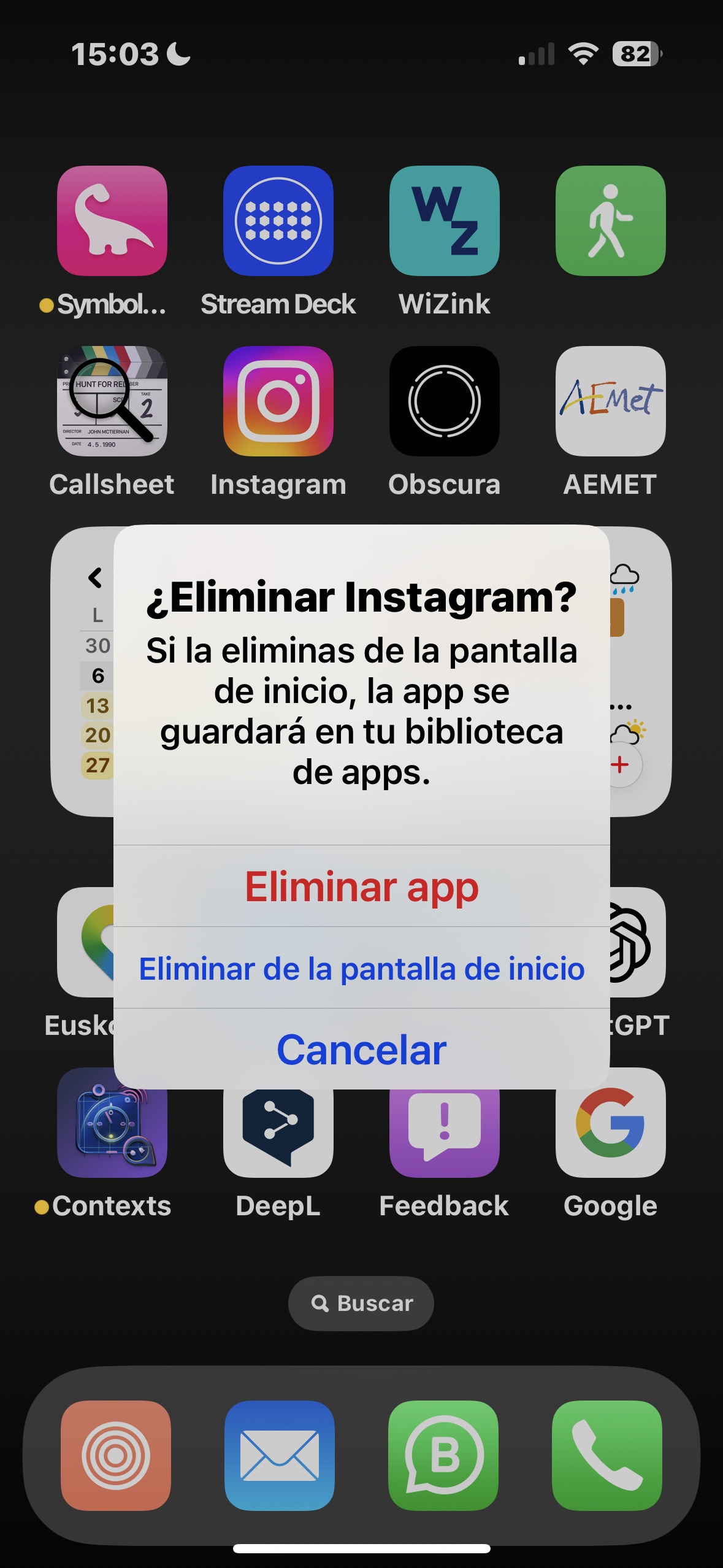
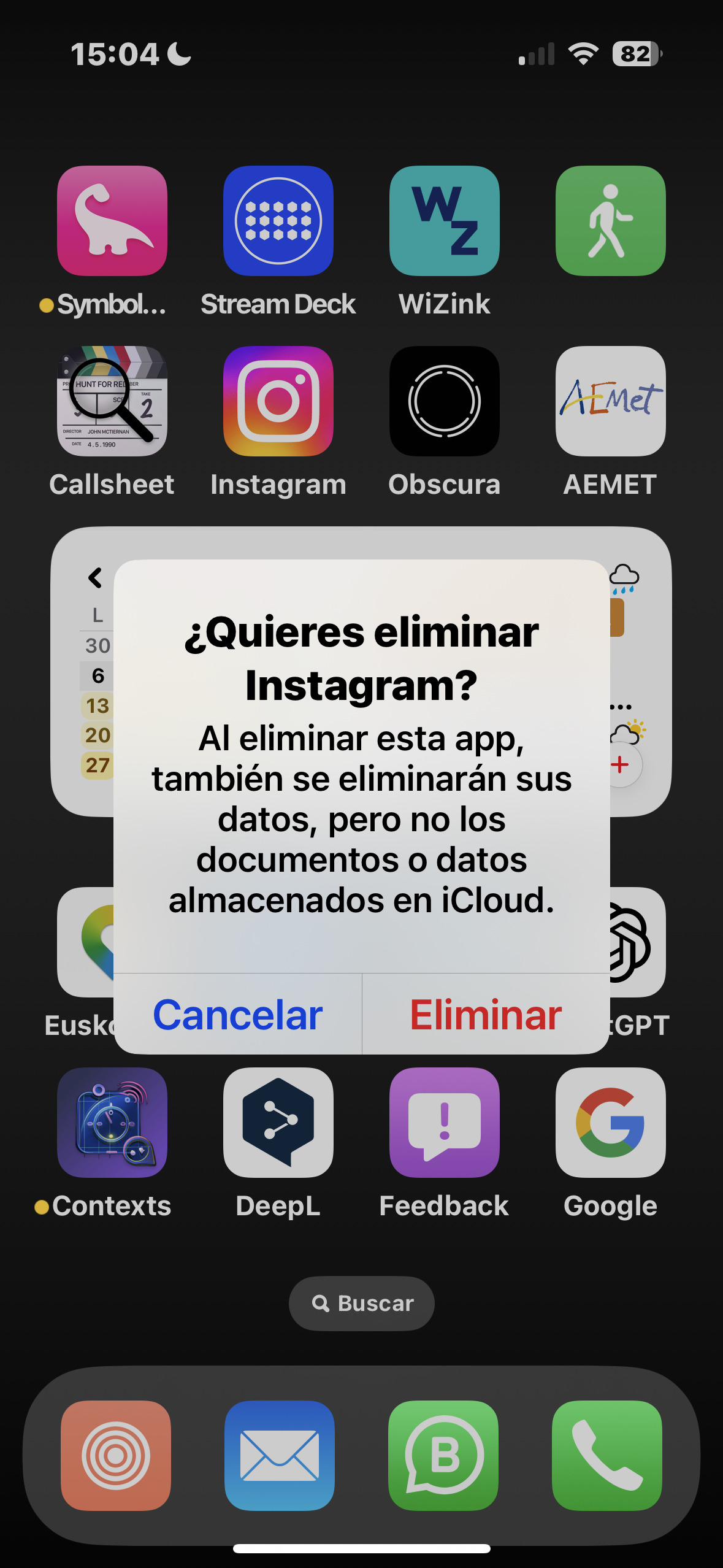
Había olvidado que tenía instalado Instagram en el teléfono, hacía tiempo que no lo usaba. Al abrirlo, me ha ofrecido un mensaje. La elección ha sido sencilla, en tres breves pasos. #tech




This guy’s Spanish accent is delightful. Unapologetic (not thad he needed to apologize) and inspirational for self-aware people like me. And the clock that he builds is astonishing. Give it a watch (not pun intended).
🚀
Since my goal is to add entries to the index right after writing them in the notebook, I have Shortcuts get and format the date for me in the first two steps. Step 3 brings up the dictation UI and records my description of the note. Step 4 combines the date, dictated text, and a trailing linefeed into a chunk of text that Step 5 then appends to the index file. The file is named “Notebook index.txt,” and it’s stored in a folder named “personal” in the root directory of iCloud Drive. Dictation errors can be fixed in either BBEdit on my Mac or Textastic on my phone.
I struggle with dictation and voice control. I really think that the system works well in English and it’s not so reliable in Spanish. But people like Dr. Drang or Macsparky always make me want to make dictation work. #tech
Lo que estoy disfrutando retocando Atajos para publicar al blog desde el teléfono. Tengo para citas y para textos propios. Ya solo me falta un atajo para publicar imágenes. #tech
Cómo obtener el número de semana actual y el de la semana que viene
Creación masiva de etiquetas de fecha en OmniFocus
Cómo enlazar a una sección concreta de un post
Defaults
Probando el dictado de texto con el iPhone, usando los auriculares Beats, Y control por voz dentro de las opciones de accesibilidad. #tech
Cómo incluir un atributo HTML para que los enlaces muestren un texto explicativo al pasar el ratón
Cómo hacer que un enlace en HTML se abra en una nueva ventana o pestaña
Cómo incluir una URL a la traducción de un texto en el blog
Hi @vincent @Mtt I sent a support mail to Vincent but now I’m thinking it might be a Tiny Theme issue. I think I don’t really know what I’m doing, sorry 😅.
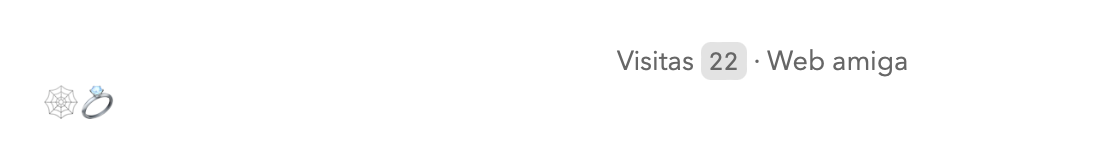
I’m trying to set the footer of my blog at micro.blog, using Tiny Theme, and the webring is giving me trouble. It renders in a separate line and to the left instead of centered. This is the code I’m using
Visitas <span class="tinylytics_hits"></span> · Web amiga <a href="" class="tinylytics_webring">🕸️💍</a><br>
Sitio alojado en <a href="https://micro.blog">Micro.blog</a> con plantilla <a href="https://tinyformicro.blog/">Tiny Theme</a> <br>
And you can see in my footer that the webring does not show properly. It should show just after the «Web amiga» text.

Any ideas, please? Many thanks.
Why is the latest post not appearing in Mastodon, Bluesky, and Micro.blog? It was successfully published on my blog and is visible in my RSS reader, indicating that the feed is working. However, it did not cross-post and it is not appearing in the Micro.blog timeline. It is possible that I made a mistake while making changes to the Tiny Theme, CSS, footer, or plugins. I will continue to monitor the situation.